Si alguna vez has sentido que trabajar con un diseño es como tratar de armar un mueble sin instrucciones claras, no estás solo. 🤯 Los desarrolladores muchas veces se enfrentan a desafíos para interpretar medidas, estilos y flujos de diseño, lo que puede llevar a frustración y malentendidos con los diseñadores.
Por suerte, Dev Mode de Figma llegó para cambiar las reglas del juego. Este modo no solo simplifica tu trabajo, sino que también mejora la colaboración entre diseñadores y desarrolladores, haciendo que el proceso sea más fluido y eficiente.
¿Qué es Dev Mode y por qué deberías usarlo?
El Dev Mode de Figma es una funcionalidad diseñada específicamente para desarrolladores. Te permite inspeccionar diseños, exportar recursos y obtener la información que necesitas sin tener que perseguir al diseñador por cada detalle. 🚀
Con Dev Mode puedes:
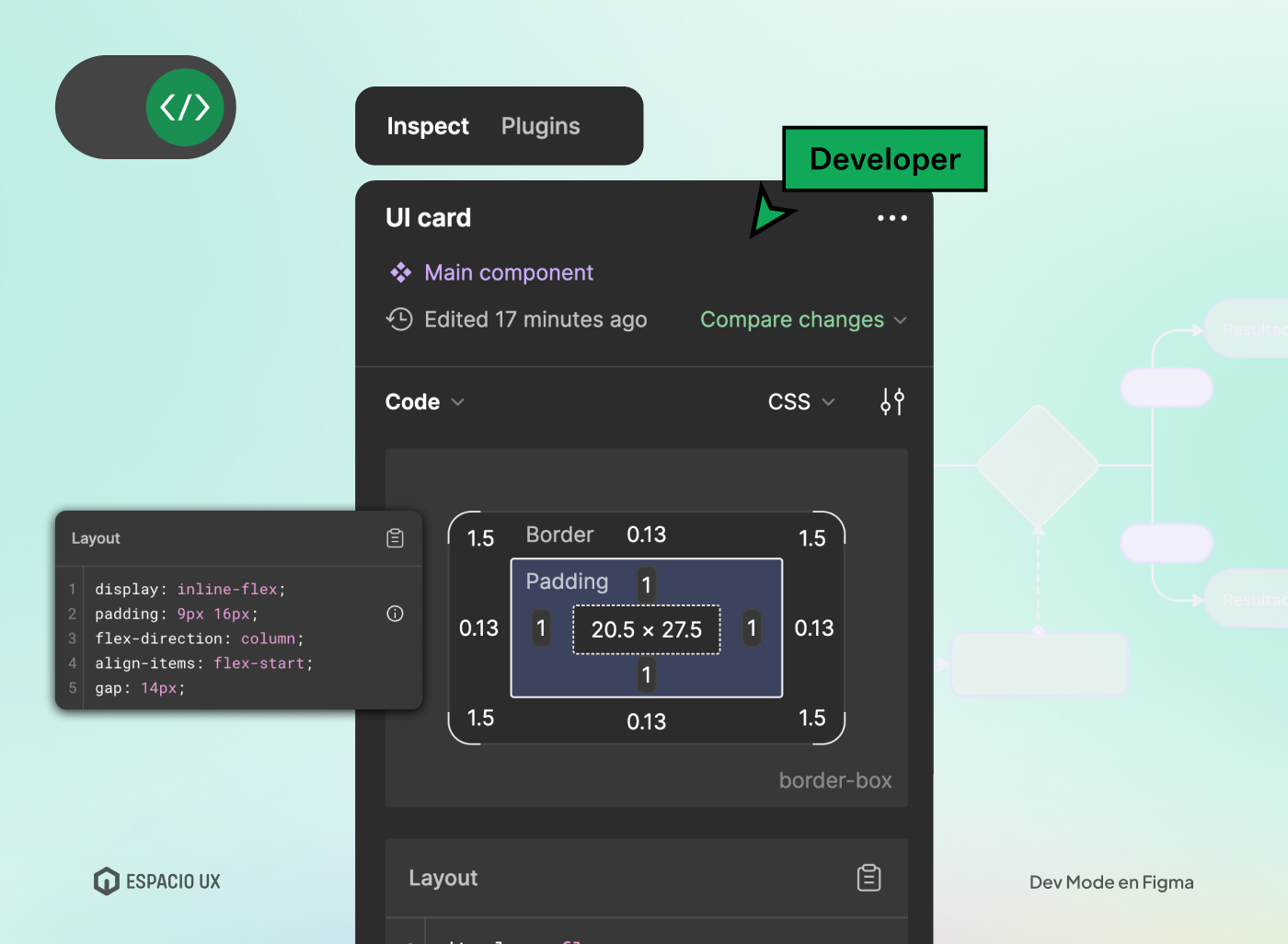
- Acceder a medidas exactas de los elementos.
- Descargar activos como imágenes o íconos directamente desde el diseño.
- Visualizar estilos aplicados (colores, fuentes, etc.) en segundos.
- Inspeccionar flujos de navegación y transiciones para entender el comportamiento esperado.

Beneficios clave de Dev Mode
1. Comunicación más fluida entre diseño y desarrollo
Con Dev Mode, puedes obtener la información técnica directamente desde el diseño, lo que reduce la necesidad de aclaraciones y correos interminables.
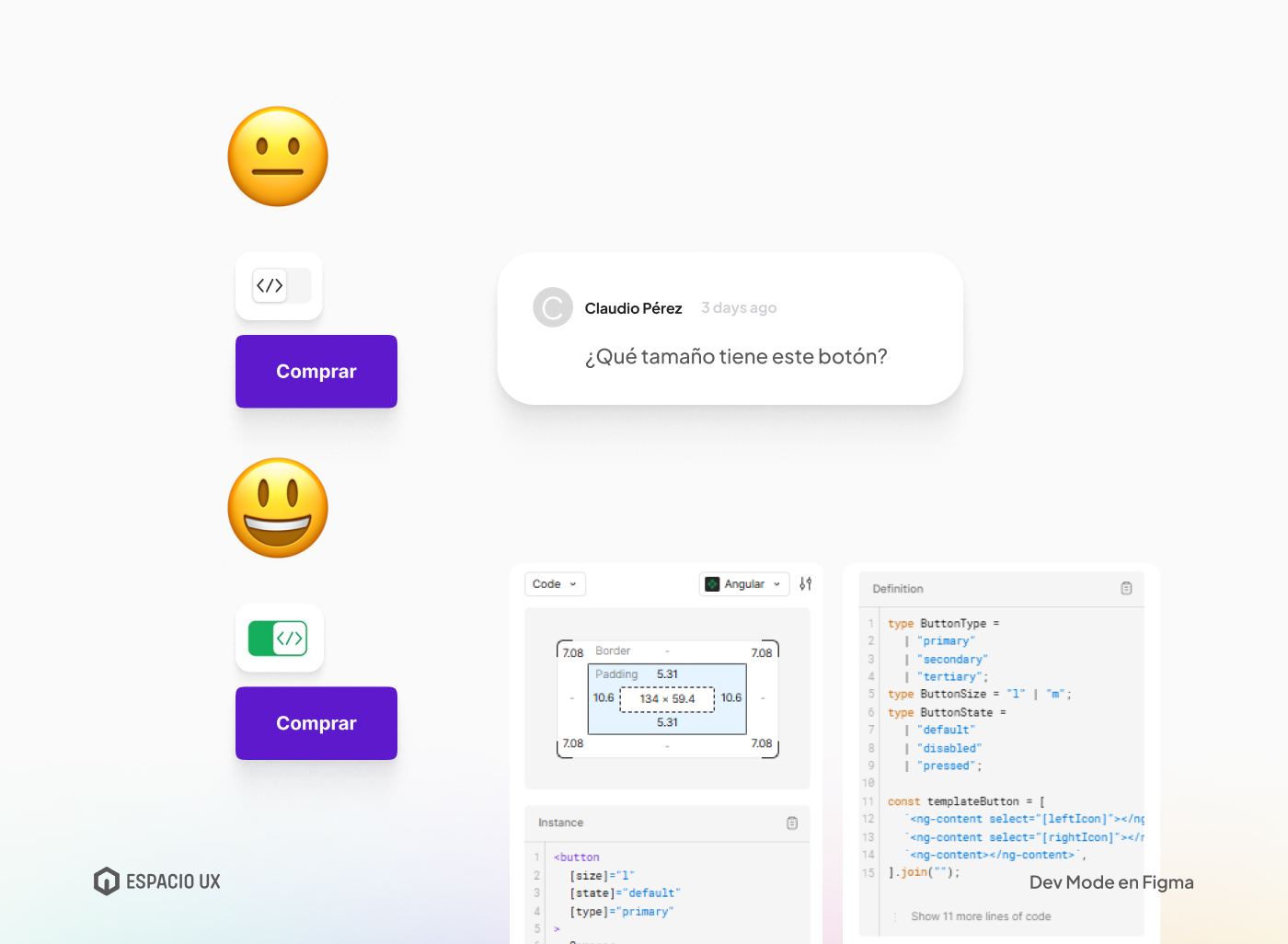
💡 Ejemplo práctico:
En lugar de preguntarle al diseñador por el tamaño exacto de un botón, simplemente inspeccionas el elemento en Dev Mode y obtienes las dimensiones, colores y valores de espaciado en segundos.

2. Exportación de activos optimizada
Ya no necesitas depender de los diseñadores para obtener íconos, imágenes o gráficos en el formato correcto. Dev Mode te permite exportarlos en el tamaño y resolución que necesites.
💡 Ejemplo práctico:
Descarga un ícono en formato SVG para incluirlo en tu proyecto sin perder calidad, o exporta imágenes a 2x para garantizar que se vean bien en pantallas de alta resolución.
3. Visualización de flujos de usuario
Entender cómo un usuario navegará por la interfaz es esencial para implementar el diseño correctamente. Con Dev Mode, puedes explorar los flujos de navegación definidos por el diseñador.
💡 Ejemplo práctico:
Inspecciona una transición entre pantallas y verifica si es un deslizamiento, un fundido o cualquier otro efecto que deba replicarse en el desarrollo.
Cómo usar Dev Mode paso a paso
Si eres nuevo en Figma o en Dev Mode, aquí tienes una guía rápida para empezar:
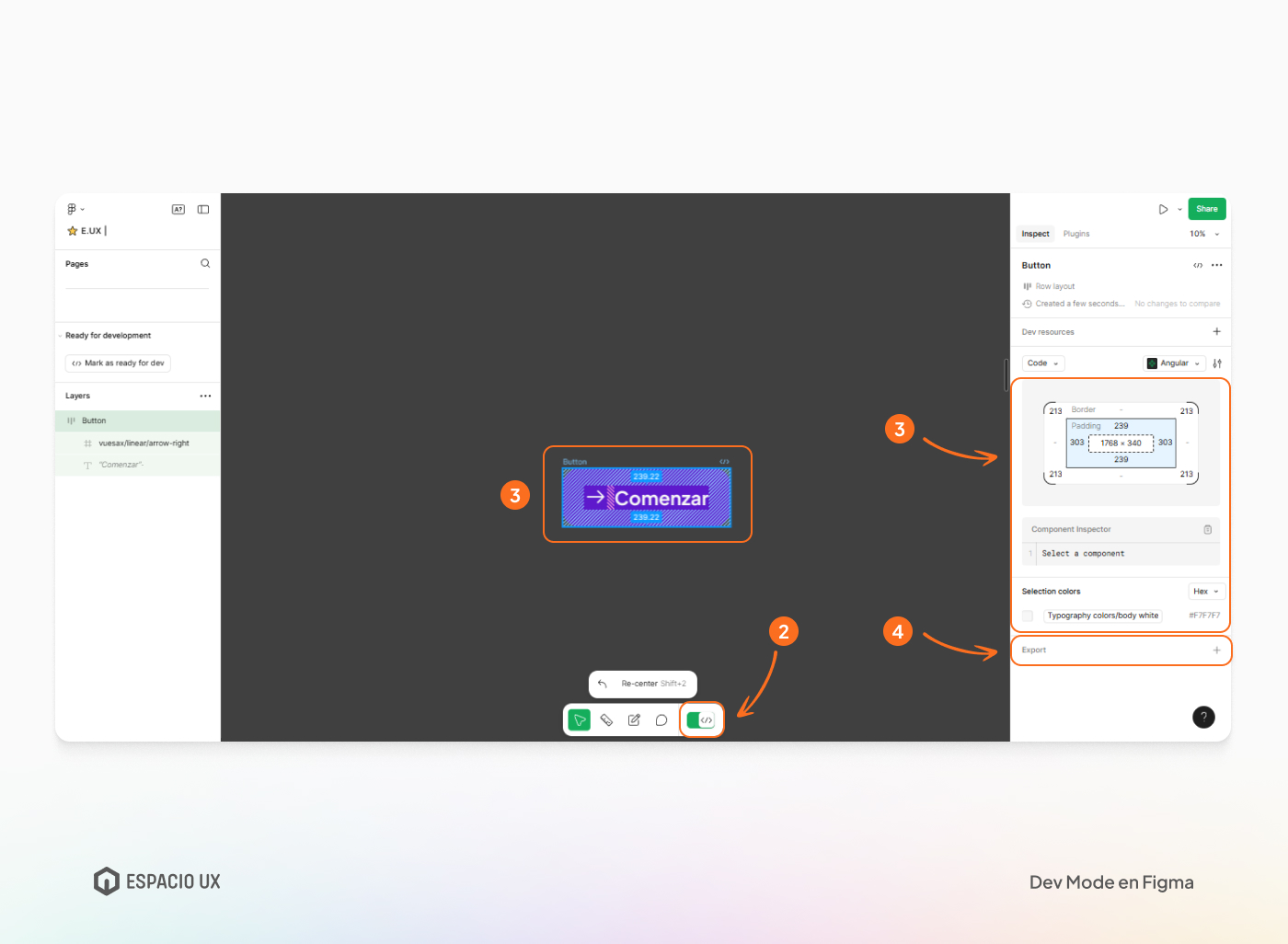
- Abre el archivo en Figma: Asegúrate de que el diseñador te haya dado acceso al proyecto.
- Activa el Dev Mode: Cambia al modo desarrollador desde la barra superior. Esto te permitirá inspeccionar los elementos de diseño con información técnica detallada.
- Explora y selecciona: Haz clic en cualquier elemento para ver sus propiedades, como tamaños, márgenes, tipografías y colores.
- Exporta recursos: Si necesitas imágenes, íconos o gráficos, selecciona el elemento y exporta en el formato y resolución que prefieras.
- Consulta los flujos de navegación: Navega por los prototipos y revisa cómo se espera que el usuario interactúe con la interfaz.

Errores comunes al trabajar sin Dev Mode (y cómo solucionarlos)
1. Dependencia excesiva del diseñador
Sin Dev Mode, es común tener que pedir al diseñador cada detalle. Esto ralentiza el proceso y puede generar malentendidos.
🎯 Con Dev Mode: Puedes resolver la mayoría de tus dudas de manera autónoma, agilizando los tiempos de desarrollo.
2. Exportar activos en formatos incorrectos
Exportar manualmente desde otros programas puede resultar en archivos que no cumplen con los estándares del proyecto.
🎯 Con Dev Mode: Descarga directamente en el formato correcto y con las especificaciones exactas necesarias para tu implementación.
3. Interpretar mal las transiciones
Cuando no tienes una vista clara de los flujos de navegación, es fácil implementar comportamientos que no coinciden con lo esperado.
🎯 Con Dev Mode: Inspecciona directamente los prototipos y asegura que las transiciones y animaciones sean consistentes con el diseño.
¿Es Dev Mode gratuito?
Es importante mencionar que Dev Mode es una funcionalidad premium de Figma, disponible únicamente para usuarios con suscripción de pago. Sin embargo, si eres estudiante 😉, o perteneces a una institución educativa, puedes acceder a esta herramienta de forma gratuita a través del Plan Educativo de Figma. Este plan incluye muchas de las funcionalidades avanzadas, lo que lo convierte en una excelente opción para aprender y experimentar con Dev Mode sin costo. 💡
Conclusión: Dev Mode como tu nuevo mejor amigo
El Dev Mode de Figma no solo hace tu trabajo más fácil, también mejora la calidad de los proyectos y la relación con los diseñadores. Al usar esta herramienta, puedes enfocarte en lo que mejor sabes hacer: desarrollar productos funcionales y bien diseñados.
Así que si aún no has explorado Dev Mode, este es el momento. ¡Tu equipo (y tus proyectos) te lo agradecerán! 😊
🎓 ¿Te gustaría potenciar tu perfil como desarrollador?
Si este tema te interesó, te invitamos a conocer nuestro curso de UX/UI para Desarrolladores. Está diseñado especialmente para quienes programan y quieren sumar habilidades de diseño sin cambiar de rol, pero con la intención de crear mejores productos, colaborar mejor con diseño y tomar decisiones con más criterio.
👉 Aprende a crear interfaces funcionales, atractivas y bien pensadas desde tu rol como dev.




